1. Sign into Blogger.
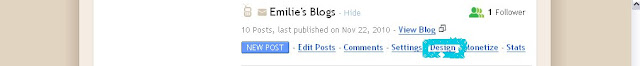
2. Click on "Design".
3. Click on Edit Html.
4. From here on the two tutorials are different. If you want to remove the border around your Header follow the tutorial under "Header". If you want to remove the border around your photos follow the tutorial under "Photos".
Header
5. Scroll down till you see:
#header-wrapper {
width:660px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
6. Change the number 1 in the blue text to 0.
7. Scroll down a little ways till you see this:
#header {
margin: 5px;
border: 1px solid $bordercolor;
text-align: center;
color:$pagetitlecolor;
}
8. Again change the number 1 in the blue text to 0.
9. Click preview to make sure you did everything right and click save!
Photos
5. Scroll down till you see this(Under /* Posts)
.post img, table.tr-caption-container {
padding:4px;
border:1px solid $bordercolor;
}
6. Change the number one in the blue text to 0.
7. Scroll down again till you this:
.post img, table.tr-caption-container {
padding:4px;
border:1px solid $bordercolor;
}
8. Again change the number 1 in the blue text to 0.
9. Click preview to make sure you did everything right and click save!
Not Working?
1. Make sure you are using the Minima Template. This tutorial has only been tested on it.
2. Still not working? Drop me an e-mail here or leave a comment.