Tuesday, August 30, 2011
Remember Me?
I am the girl who used to post on here. Who neglected to post because her computer died and when she got a new computer she forgot about this poor little blog. Well, that girl has exciting news! She has officially opened her design blog. Yes, she now designs blogs over at Blown Away Blog Design. So all the tutorials from this blog are being moved over there. Sunshine Designs will be no longer. Good bye!
Saturday, May 7, 2011
A whole month!
Hey! I just wanted to tell you guys that my computer crashed and I won't be posting as much. As soon as we get a new one I will be posting normally again. Sorry for the inconvenience.
Wednesday, April 6, 2011
Tutorial: How to delete your blog.
© Sunshine Designs
Tip: Always download your template to your computer before following any tutorials.
1. Sign into Blogger.
2. Click on "Settings".
3. Click "Delete".
4. Confirm and your done!
Not Working?
1. Everything should work if you follow my directions. If you have any questions feel free to comment or e-mail me here.
Tuesday, April 5, 2011
Tulip Element
© Sunshine Designs
 |
| Element |
 |
| Picture I made element out of(I took the picture). |
Monday, April 4, 2011
Tutorial: How to add a background image behind a border.
© Sunshine Designs
Tip: Always download your template to your computer before following any tutorials.
Note:This tutorial is meant to be completed after this one.
Ready?
1. Sign into Blogger.
2. Click "Design".
3. Click on "Edit HTML".
4. Scroll down till you see this code:
body {
background:$bgcolor;
margin:0;
color:$textcolor;
font:x-small Georgia Serif;
font-size/* */:/**/small;
font-size: /**/small;
text-align: center;
}
5. Replace the blue text with this:
background:url(Your Image Url) repeat;
6. Scroll down till you see this:
/* Header
-----------------------------------------------
*/
7. Right under that you should see this:
#header-wrapper {
width:660px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
8. Change the 660 to 960.
9. Scroll down until you see this:
#outer-wrapper {
width: 660px;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
border:2px solid #000000;
}
10. Change the 660 to 960 and add this:
background:$bgcolor;
in place of the blue highlight.
11. Click preview and make sure you like it and then click save!
12. It should look something like this:
Not Working?
1. Make sure you are using the Minima Template. This has not been tested on any other templates.
2. Make sure you put your image url in background:url(Your Image Url) repeat;.
3. Still not working? Please shoot me an e-mail here or comment.
Ocean Breeze
0 element and 5 textured papers
When you are ready to order just e-mail me here with the name of the kit as the subject. I will then send you the kit for free. All kits are © Sunshine Designs. All kits have CU available but you must e-mail me for a free license.
Tutorial: How to add a border around your blog
© Sunshine Designs
Tip: Always download your template to your computer before following any tutorials.
This tutorial may be a little bit challenging for people who are newer to html so if you need any help at all feel free to comment or email me here.
Ready? Lets get this tutorial on the road.
1. Sign into Blogger.
2. Click on "Design".
3. Click on Edit Html.
4. Scroll down till you see:
/* Outer-Wrapper
----------------------------------------------- */
5. Right after that you should see something like this:
#outer-wrapper {
width: 960px;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
}
6. Add this code where the blue highlight is in the code above:
border:2px solid #000000;
7. You now can change it any way you like!
The purple two is how wide your border is. You can change it to make it bigger(replace the two with a bigger number) or smaller(replace the two with a smaller number).
Changing the green "solid" changes the appearance of your border. You can replace "solid" with dashed(to make a dashed line) and dotted(to make a dotted line).
The orange numbers are the color of your border. Changing them changes the color. To get the six symbol color code you will need a hex color code generator, you can find one here.
9. When you are done customizing your border click preview and then if you like it click save!
Not Working?
1. Make sure you are using the Minima Template. This tutorial has not been tested on any other template.
2. Make sure your border color is not white. It won't show up if it is white!
3. Is your border with 0 pix? If so change it to 1 pix. Now you should be able to see it.
4. Still not working? Shoot me an e-mail here or post a comment.
Tuesday, March 29, 2011
Tutorial: How to remove the border(s) off your header and photos.
1. Sign into Blogger.
2. Click on "Design".
3. Click on Edit Html.
4. From here on the two tutorials are different. If you want to remove the border around your Header follow the tutorial under "Header". If you want to remove the border around your photos follow the tutorial under "Photos".
Header
5. Scroll down till you see:
#header-wrapper {
width:660px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
6. Change the number 1 in the blue text to 0.
7. Scroll down a little ways till you see this:
#header {
margin: 5px;
border: 1px solid $bordercolor;
text-align: center;
color:$pagetitlecolor;
}
8. Again change the number 1 in the blue text to 0.
9. Click preview to make sure you did everything right and click save!
Photos
5. Scroll down till you see this(Under /* Posts)
.post img, table.tr-caption-container {
padding:4px;
border:1px solid $bordercolor;
}
6. Change the number one in the blue text to 0.
7. Scroll down again till you this:
.post img, table.tr-caption-container {
padding:4px;
border:1px solid $bordercolor;
}
8. Again change the number 1 in the blue text to 0.
9. Click preview to make sure you did everything right and click save!
Not Working?
1. Make sure you are using the Minima Template. This tutorial has only been tested on it.
2. Still not working? Drop me an e-mail here or leave a comment.
Monday, March 28, 2011
Tutorial: How to add a background image.
© Sunshine Designs
Tip: Always download your template to your computer before following any tutorials.
This is something I have been wanting to learn how to do for the longest time. I finally figured out how to do it! Actually, it is really simple! Lets get started.Tip: Always download your template to your computer before following any tutorials.
1.Sign into Blogger.
3. Click on "Edit Html".
4. Scroll down till you see:
body {
background:$bgcolor;
margin:0;
color:$textcolor;
font:x-small Georgia Serif;
font-size/* */:/**/small;
font-size: /**/small;
text-align: center;
}
5. Replace the blue text with this: background:url(Your Image Url) repeat;
6. Preview to make sure it is working and click save!
Not Working?
1. Make sure you added your Image Url into the code[Replace the pink text with the Direct Link of your image].
2. Make sure you deleted "background:$bgcolor". If you don't delete it, it won't work.
3. Are you using the Minima Template? If not it probably won't work. For a tutorial on how to switch to the Minima Template click here.
4. If you are still having problems please comment or e-mail me here.
Sunday, March 27, 2011
Pastel Easter
Saturday, March 26, 2011
Tutorial: How to change your sidebar title color.
Tip: You should always download your template to your computer before you make any changes to your blog.

2. Go to your dashboard.

4. Click Edit Html.
5. Scroll down till you find this:
/* Headings6. Right under that you should see this:
h2 {
margin:1.5em 0 .75em;
font:$headerfont;
line-height: 1.4em;
text-transform:uppercase;
letter-spacing:.2em;
color:$sidebarcolor;
}
7. Open up a new tab and go here: http://www.allblogtools.com/html-color-codes-generator. Play around till you get the color you like and then copy the Hex code. [Should look like this: #000000 but with different numbers]
8. Go back to edit html and paste the Hex code in place of the green letters.
h2 {
margin:1.5em 0 .75em;
font:$headerfont;
line-height: 1.4em;
text-transform:uppercase;
letter-spacing:.2em;
color:$sidebarcolor;
}
9. Now it should look something like this:
h2 {
margin:1.5em 0 .75em;
font:$headerfont;
line-height: 1.4em;
text-transform: none;
letter-spacing:.2em;
color:#AEA9A9;
}
10. Now click preview and double check that you like it.
11. Click save and your done!
Tutorial: How to switch to the Minima template on Blogger.
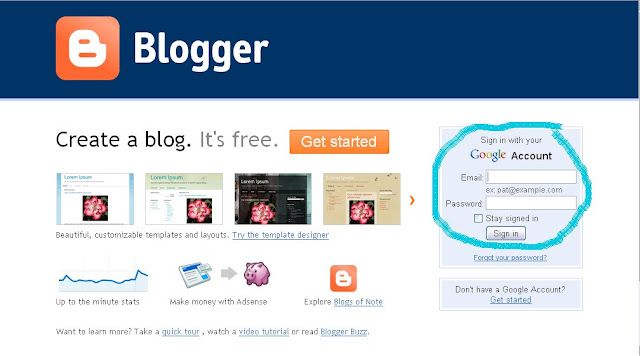
1. Log into Blogger.
2. Go to your dashboard.
3. Click Design.
4. Click Edit Html.
5. Scroll down and click "Select Layout Template".
6. Select Minima and then click save!
Enjoy!
Tutorial: How to add a pre-made background to your blog.
1. Pick out a background you like at a place such as: Shabby Blogs or The Cutest Blog on the Block. Copy the html code.
3. Go to your dashboard.
4. Click design.
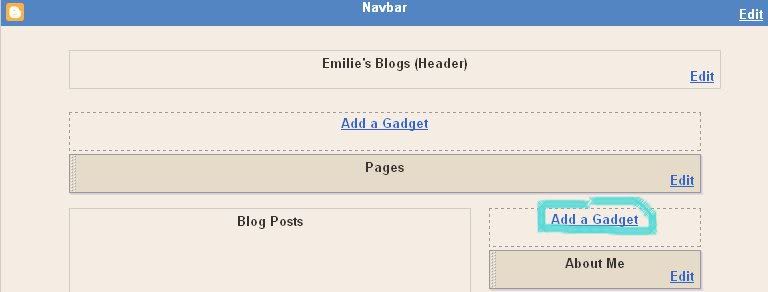
5. Click add a gadget.
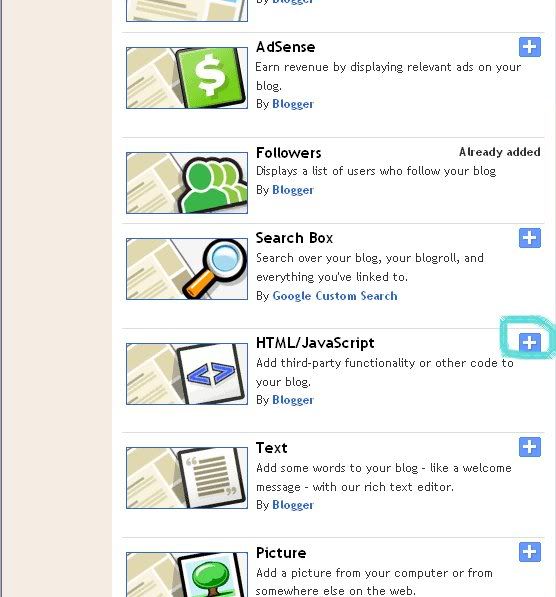
7. Click the + sign by Html/Java Script.
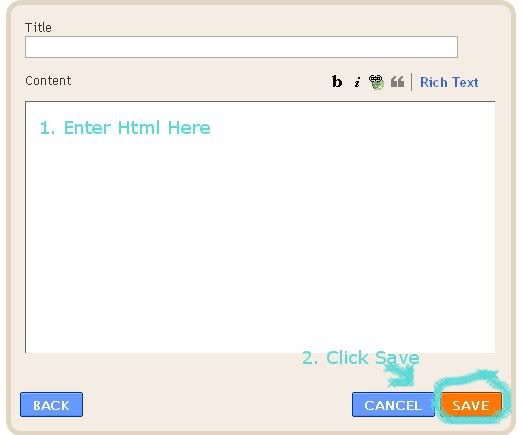
8. Paste the Html code for the background. Click Save!
Now you have a cute background! Enjoy!
2. Log into Blogger.
3. Go to your dashboard.
4. Click design.
5. Click add a gadget.
7. Click the + sign by Html/Java Script.
8. Paste the Html code for the background. Click Save!
Now you have a cute background! Enjoy!
Subscribe to:
Comments (Atom)